ストループ効果とデザイン 〜心理効果プラスワン〜
- 2019/08/27 6:00:18
今日はこのストループ効果の意味を深めていきたいと思います!
 Hello! Everyone!
Hello! Everyone!
I'm happy to see you again !!
みなさん、こんにちは! Yugoです:)
またお会いできて嬉しいです!!
今日のテーマはストループ効果とデザインです。
みなさんの中にはストループ効果の意味をすでにご存知の方も多いかもしれません。
本文ではストループ効果の意味を理解しつつ、
デザインとストループ効果の文脈を掴んでいただく事を目的とします。
ぜひ最後までお読みいただき、少しでもプラスワンを持ち帰って貰えたら嬉しいです!
ストループ効果とは?
まずはじめにストループ効果とは何かについて説明します。
ストループ効果は、1935年 アメリカの心理学者、ジョン・ストループによって報告されました。
文字の意味と文字色が異なったりすると、同時に目にする二つの情報が干渉し合い、
答えるのに時間がかかり、認知的制御を妨げる「認知的葛藤」を及ぼすことを言います。
文字と色だけでなく、フォントや写真、ピクトグラムなどの視覚情報間でもストループ効果は起こります。
「色名」を答える質問より、「文字の意味」を答える質問をおこなった方が時間がかかることが実験により立証されていて、これを「逆ストループ効果」といいます。
また、異なる言語間で起こるストループ効果を「バイリンガル・ストループ効果」といいます。
ストループ効果の実例
言葉で理解するより、実際の例をご覧いただいた方が理解がはやいと思います。
まずはこちらの例から。
例1

文字と文字色が異なるのが分かると思いますが、「あか、あお、きいろ、みどり、くろ!」
と読み上げるのに抵抗というか、違和感が生じませんでしたか?
これがストループ効果(認知的葛藤)です。
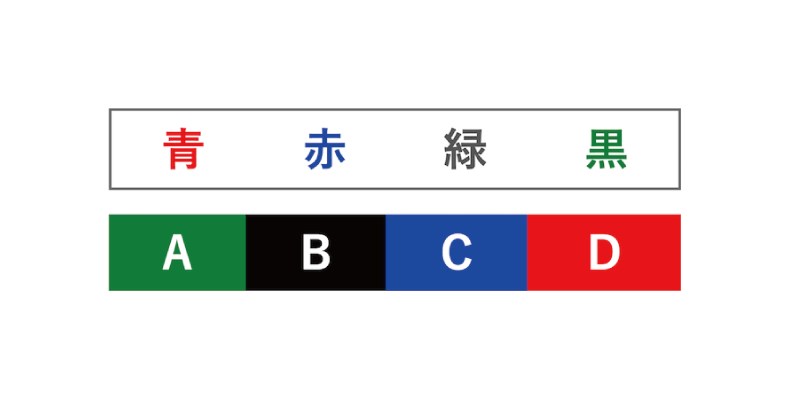
例2

続いて上の例を見ていきます。
上段の文字をみて、それにふさわしい色を下段から選択するのですが、スムーズに選択できず
混乱をきたしませんか? 筆者は特に青と赤の色合いにつまずきました。
これが逆ストループ効果です。
旗揚げゲームの「赤あげて、白あげて、赤あげないで、白下げる♪」
を連想しました笑
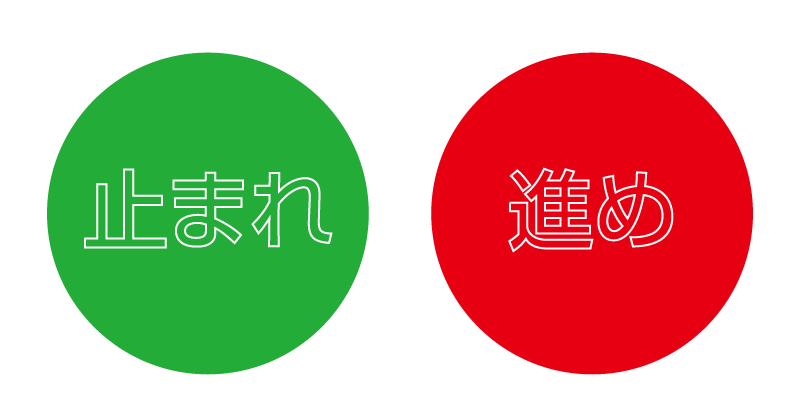
例3

これは危うい例ですね!
こんな信号があったら間違いなく道路がカオスになりそうです。
すでに刷り込まれている常識的な思い込みなども手伝って、
認知的葛藤を生ずるのだと思います。
例4

次のページに進んでいたと思ったら実は戻っていた、という混乱をきたすボタン配置。
「こんなWebサイトはいやだ大賞」があったら上位に入りそうですね。
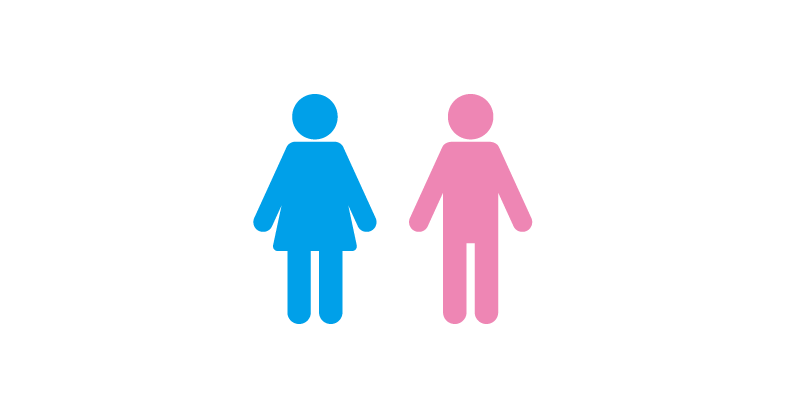
例5

これまた危ういストループ効果!!
このようによく見るピクトグラムにこんな違いがあっても気づかない可能性が高いですね。
例6

最後に写真のストループ効果。
思わず「どこがやねん!」とツッコミを入れたくなりますね笑
以上様々な事例をみていただいた事でストループ効果のイメージがだいぶ掴めたかと思います。
余談ですがオノマトペを使用したストループ効果の実験では認知的葛藤が緩和されることが結果として出ています。
オノマトペとは、メラメラ(赤)、シトシト(青)、ギラギラ(黄色)、ザワザワ(緑)など。
それでは最後にストループ効果とデザインの関係性を見ていきましょう。
ストループ効果とデザイン
今まで見てきたストループ効果の事例で、すでにお気付きの方もいると思いますが、
感じのいいデザイン、
気持ちのいいデザインとは
ストループ効果を感じさせないデザイン、
「違和感を感じさせないデザイン」
のことだとも捉えられますよね。
色と文字のバランス、
写真と説明の適合性、
適切な情報を的確に伝えていく、などなど。
良いデザインには、
見ている人がスッキリ捉えることのできるデザインの文脈が包含されています。
もちろん、あえてその文脈を崩した見せ方をするデザインもあります。
それもきちんとデザインの整合性を理解した上で発信するからこそ、
伝わるものだと思います。
デザインは特別なものではないと筆者は考えます。
人間世界の営みの中に自然と秘めていくものではないかと。
すべての人にデザインの審美眼が宿り、
世界がやさしくデザインされていきますように!
最後までお読みいただき、有難うございました!
今回のブログがほんの少しでも
あなたの +1(プラスワン)になることを願って!!
あなたのお店の本当の魅力をデザインの力で最大化しませんか?
わたしたちは、お客様のお店の発展、+1(プラスワン)を常に考え続ける
印刷物デザインの専門集団です!
メニュー、ポップ、チラシの作成、その他どんな事でも結構ですので、
お気軽にご相談ください!!
またお会いできるのを楽しみにしております。
See you again !!